Hai teman-teman, selamat datang lagi dan lagi. Pada kesempatan kali ini saya akan membahas mengenai Gambar atau Image. Tanpa muqosimah yang panjang, langsung saja kita bahas!
Pengertian Gambar (Image)
Pengertian gambar adalah sebuah perpaduan antara titik, garis, bidang dan warna yang berguna untuk mencitrakan sesuatu. Di sekitar kita saat ini banyak terdapat gambar-gambar. Seperti pada komik, buku cerita, dan lain sebagainya. Gambar juga dapat diartikan sebagai sebuah tampilan suatu objek kedalam media gambar.
Media sebuah gambar dapat berupa kertas, kain, papan kayu, dan berbagai macam media lainnya termasuk media digital. Selain hal tersebut, dengan membuat gambar, seseorang juga bisa mengungkapkan imajinasi yang ada di dalam pikirannya. Gambar digital dapat disimpan secara elektronik di perangkat penyimpanan apa pun.
Gambar juga bisa menjadi sebuah ekspresi perasaan pembuatnya. Seorang yang suka yang gemar menggambar biasanya menunjukkan ekspresi perasaan pada gambar yang ia buat. Oleh karena hal tersebut, gambar juga termasuk karya seni yang membutuhkan keahlian khusus untuk menghasilkan sebuah karya yang bernilai seni tinggi.
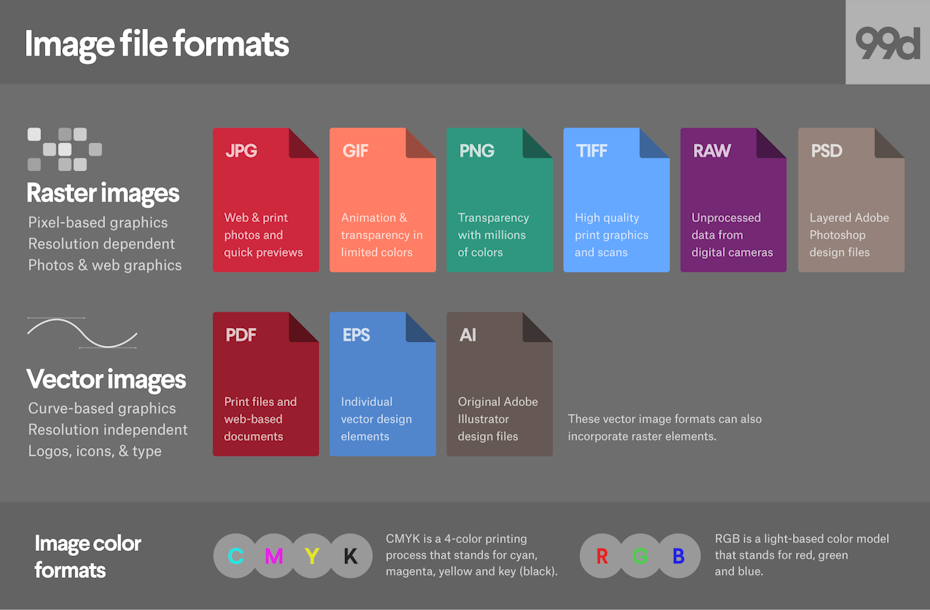
Macam-macam Format Gambar Digital
1. JPEG (Dan JPG) – Joint Photographic Experts Group
JPEG (atau JPG) adalah format file gambar raster dengan kompresi lossy yang membuatnya cocok untuk berbagi gambar. JPEG adalah “lossy” yang berarti mengurangi ukuran file, tetapi juga kualitas gambar saat Anda menggunakan format tersebut.
JPEG masih menjadi salah satu jenis file gambar yang paling banyak digunakan yang akan Anda lihat di internet karena kompresinya dan dukungan OS / browser yang hampir universal.
Sebagian besar platform media sosial (seperti Facebook dan Instagram) secara otomatis mengubah file gambar yang diunggah menjadi JPEG. Mereka juga menggunakan ukuran gambar media sosial yang unik untuk mengontrol resolusi foto Anda.
Kelebihan dan kekurangan
- Browser universal dan dukungan OS.
- Ukuran file cukup rendah.
- Kompresi gambar lossy dapat menyebabkan pembacaan teks yang buruk.
Dukungan Browser dan OS
- Didukung sejak versi 1.0 dari semua web browser utama (Chrome, Firefox, Safari, dll.)
- Didukung secara default oleh semua penampil gambar dan editor dari semua sistem operasi utama.
Penggunaan
- Pilihan bagus untuk gambar blog dan artikel, seperti foto orang yang diwawancarai, gambar produk, dan lainnya.
- Jangan gunakan JPEG untuk infografis dengan banyak teks kecil atau screenshot tutorial di mana teks adalah kuncinya.
2. PNG – Portable Network Graphics
PNG adalah format grafik raster yang mendukung kompresi lossless, menjaga detail dan kontras antar warna.
Secara khusus, PNG menawarkan keterbacaan teks yang jauh lebih baik daripada JPEG. Ini menjadikan PNG pilihan yang lebih populer untuk infografis, spanduk, tangkapan layar, dan grafik lain yang menyertakan gambar dan teks.
Kelebihan dan kekurangan
- Gambar berkualitas lebih tinggi (lossless) dan teks terlihat jelas.
- Ukuran file yang lebih besar dapat memperlambat situs Anda jika digunakan secara berlebihan (terutama gambar beresolusi tinggi).
Dukungan Browser dan OS
- Didukung oleh semua browser utama (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Didukung oleh semua sistem operasi utama dan editor gambar standarnya.
Penggunaan
- Pilihan bagus untuk infografis, spanduk, grafik blog, tangkapan layar, kupon, dan visual lain yang menyertakan teks.
- Jangan gunakan untuk foto resolusi tinggi, karena ini akan membuat file besar hingga beberapa megabyte.
3. GIF – Graphics Interchange Format
GIF adalah jenis file gambar lain yang termasuk dalam format raster. Ini menggunakan kompresi lossless tetapi “membatasi” gambar menjadi 8 bit per piksel dan palet terbatas 256 warna.
Format GIF paling terkenal (dan paling banyak digunakan) untuk gambar animasi karena batasan 8-bitnya membuat ukuran file animasi kecil dan ramah internet.
Kelebihan dan kekurangan
- Ukuran file rendah.
- Dukungan animasi.
- Batasan 8-bit menyebabkan kualitas gambar terbatas.
Dukungan Browser dan OS
- Didukung oleh semua browser utama (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Didukung oleh semua sistem operasi utama dan editor gambar standarnya.
Penggunaan
- Gambar GIF animasi tidak hanya bisa digunakan untuk “membumbui konten” tetapi juga untuk mendemonstrasikan cara menyelesaikan tugas dalam tutorial dan panduan.
- Jangan gunakan jika Anda membutuhkan gambar berwarna lebih dari 8-bit (JPEG mendukung hingga 24-bit).
4. WebP
Ini adalah format gambar yang baru saja saya bahas kemarin. WebP adalah format gambar yang dikembangkan secara khusus untuk memberikan kompresi gambar lossless dan lossy yang lebih baik.
Beralih dari JPEG dan PNG ke WebP dapat membantu menghemat ruang disk server dan bandwidth yang signifikan pada situs web Anda, dengan file gambar memiliki ukuran yang lebih kecil hingga 35% untuk kualitas yang sama.
Kelebihan dan kekurangan
- File yang lebih kecil untuk kualitas gambar yang sama atau lebih baik.
- Tidak didukung oleh semua browser dan editor gambar.
Dukungan Browser dan OS
- Google Chrome (Versi 17+ untuk desktop, 25+ untuk seluler), Firefox (65+), Edge (18+), dan Opera (11.0+), mendukung WebP secara native. Savari Versi 14 yang direncanakan akan mendukung WebP.
- Formatnya masih tidak didukung oleh sebagian besar editor gambar OS asli, tetapi opsi profesional seperti Photoshop mendukung WebP.
Penggunaan
- Ganti file JPEG dan PNG untuk menghemat bandwidth dan mempercepat situs Anda. Jika Anda menggunakan WordPress sebagai software CMS pilihan Anda, berikut ini cara menggunakan gambar WebP di WordPress dan mengirimkan format lain ke browser lama.
5. TIFF
Salah satu format yang tidak boleh hilang dalam daftar untuk jenis format file gambar ini adalah TIFF.
TIFF, yang merupakan kependekan dari Tagged Image File Format, adalah format gambar raster yang paling umum digunakan untuk menyimpan dan mengedit gambar yang nantinya akan digunakan untuk dicetak.Itu tidak menawarkan kompresi apa pun karena prioritasnya adalah menjaga kualitas gambar.
Kelebihan dan kekurangan
- File berkualitas tinggi sempurna untuk penyimpanan atau percetakan.
- Tidak ada opsi kompresi yang menghasilkan file gambar besar.
- Dukungan browser terbatas.
Dukungan Browser dan OS
- Tidak ada browser utama yang dapat memuat file TIFF tanpa add-on atau ekstensi.
- Terutama tersedia sebagai format ekspor untuk alat pengeditan dan penerbitan gambar profesional.
Penggunaan
- Menyimpan dan menyiapkan gambar dan grafik untuk publikasi.
- Digunakan oleh banyak pemindai untuk menjaga kualitas dokumen atau gambar yang dipindai.
6. BMP – Bitmap
Bitmap (BMP) adalah format file gambar yang sebagian besar sudah ketinggalan zaman yang memetakan piksel individu dengan sedikit atau tanpa kompresi. Itu berarti file BMP dapat dengan mudah menjadi sangat besar dan tidak praktis untuk disimpan atau ditangani.
Kelebihan dan kekurangan
- Ukuran file sangat besar tanpa peningkatan kualitas yang terlihat dibandingkan format seperti WebP, GIF, atau PNG.
Dukungan Browser dan OS
- Didukung oleh semua browser utama (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Dukungan asli di sebagian besar editor gambar OS default, seperti MS Paint.
- Kebanyakan digunakan untuk membuat grafik sederhana.
7. HEIF – High Efficiency Image File Format
HEIF, singkatan dari High Efficiency Image File Format, adalah format gambar yang dikembangkan oleh tim di belakang format video MPEG untuk menjadi pesaing langsung JPEG.
Secara teori, kompresi hampir dua kali lebih efisien daripada JPEG, menghasilkan gambar dengan kualitas ganda dengan ukuran file yang identik.
Ini adalah format gambar raster, berdasarkan pemetaan piksel, yang berarti Anda tidak dapat memperbesar gambar tanpa kehilangan kualitas.
Kelebihan dan kekurangan
- Kualitas bagus untuk rasio ukuran file.
- Tidak ada Dukungan Browser dan OS terbatas.
Dukungan Browser dan OS
- Tidak didukung oleh browser utama mana pun.
- Dukungan asli di macOS Sierra dan iOS 11 dan lebih baru, tetapi tidak di versi Safari masing-masing.
Penggunaan
- Digunakan oleh beberapa ponsel dan perangkat baru untuk menyimpan foto dengan kualitas lebih tinggi daripada file JPEG.
8. SVG – Scalable Vector Graphics
Format file Scalable Vector Graphics, biasanya disebut SVG, dikembangkan oleh W3C sebagai bahasa markup untuk merender gambar dua dimensi langsung di dalam browser.
Ini tidak bergantung pada piksel seperti format raster, tetapi menggunakan teks XML untuk menguraikan bentuk dan garis dengan cara yang mirip dengan cara persamaan matematika membuat grafik.
Ini berarti Anda dapat memperbesar gambar SVG tanpa batas tanpa kehilangan kualitas.
Kelebihan dan kekurangan
- Ukuran file kecil dan penskalaan bebas untuk ilustrasi, bentuk, dan teks sederhana.
- Bukan format ideal untuk gambar atau gambar yang rumit.
Dukungan Browser dan OS
- Didukung oleh semua browser utama (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Editor gambar default cenderung tidak mendukung SVG (karena tidak sesuai untuk foto), tetapi sebagian besar perangkat lunak ilustrasi mendukung ekspor SVG.
Penggunaan
- SVG adalah format ideal untuk logo, ikon, ilustrasi sederhana, dan apa pun yang Anda inginkan agar dapat diskalakan secara bebas dengan desain responsif Anda. Jika Anda menggunakan WordPress, pastikan untuk memeriksa cara mengaktifkan dukungan SVG WordPress untuk situs web Anda.
9. AI – Adobe Illustrator Artwork dan PSD – Photoshop Document
AI adalah format gambar lain yang secara khusus dikembangkan oleh Adobe untuk tidak hanya menyimpan gambar, tetapi juga status proyek.
PSD adalah format gambar yang digunakan untuk menyimpan dokumen gambar dan sedang dalam proses dengan Adobe Photoshop.
Ini bukan format gambar yang aman untuk web, jadi tidak didukung oleh browser atau penampil atau editor gambar standar.
Tidak seperti file PSD, Anda dapat dengan bebas menskalakan file AI tanpa kehilangan kualitas.
Kelebihan dan kekurangan AI
- Semua goresan, garis, bentuk, filter, dapat disesuaikan dan dibalik.
- Perbesar atau perkecil ukuran ilustrasi secara bebas.
- Ukuran file besar.
Kelebihan dan kekurangan PSD
- Semua filter, transparansi, jalur, dan pengeditan sepenuhnya dapat disesuaikan dan dibalik.
- Kualitas gambar lossless.
- Ukuran file besar.
Penggunaan
- Menyimpan proyek Adobe Illustrator dan Photoshop sebelum dan setelah selesai.
10. Raw Image
Ram Image atau Format gambar mentah adalah jenis file yang digunakan kamera digital untuk menyimpan gambar berkualitas penuh untuk pasca-produksi dan pengeditan nanti.
Jenis file gambar mentah utama oleh pembuat kamera:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Daripada 256 warna yang tersedia dalam file JPEG, file RAW menawarkan hingga 16.384 warna berbeda dalam satu gambar. Itu memberi Anda lebih banyak fleksibilitas saat menyesuaikan warna dan kontras dalam pasca-pemrosesan.
Gambar mentah tidak dimaksudkan untuk web dan tidak didukung oleh browser utama atau penampil gambar.
Kelebihan dan kekurangan
- Gambar berkualitas lebih tinggi dengan lebih banyak variasi warna.
- File gambar raksasa (file mentah bisa dengan mudah berukuran hingga 20 hingga 40 megabyte).
Penggunaan
- Menyimpan foto dalam kualitas setinggi mungkin untuk pasca-pemrosesan dan pengeditan
Masih ada beberapa format file untuk gambar, namun akan terlalu panjang kalo kita bahas semua.
Perbedaan Tipe Kompresi Gambar
1. Lossless compression
Adalah salah satu dari tipe compression image dengan cara memodifikasi data yang terorganisir atau diwakili untuk mengurangi ukuran penyimpanan.
2. Lossy compression
Cobalah untuk memaksimalkan kompresi tanpa kehilangan jelas bagi pengguna manusia.Hapus detail selama kompresi. Kompresi diulang menyebabkan kerugian dalam kualitas.
Oke, segitu dulu yaa pembahasan kita mengenai gambar. Semoga dapat berguna bagi kamu yang membacanya. Terima kasih telah mampir!





0 Komentar